Cascading Style Sheets are a bit of a tricky beast in HTML. Given this fact, I wanted to dedicate an entire section to just this topic.
Let's start with the basics, shall we?
What are Cascading Style Sheets (CSS)?
Well, we've already talked a little bit about HTML formatting tags (like <H1>), but that kind of formatting is embedded within your HTML code itself. What I mean by that is while you are typing out the HTML code for your page, you'll actually have to type in <H1> in order to apply styles to some of your HTML. What if you don't want to clutter your HTML with style code, but you still want to apply styles to your website… well that's where CSS comes in.
Cascading Style Sheets actually exist as a completely separate file to your HTML code.
So basically what you'll have is two files:
- Your Website's HTML file (
.html) - Your Website's CSS file (
.css)
Pretty straight forward right?
Just creating the .css file will not get the job done though, you'll need to actually tell your HTML code to ‘apply' the styles inside the .css file to your webpage. To do this you'll need to use a <link> tag. The <link> tag will tell your HTML code to link itself to the CSS file you specify. Let's expand on our existing example and add a CSS file, here's what it would look like:
<!DOCTYPE html>
<html>
<head>
<title>
Introduction to HTML
</title>
<!-- Here's the HTML code linking to a CSS file -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
Hello World!
</body>
</html>
So the new code that should be highlighted here is:
What you should note here is that this is just another type of HTML tag. This is the <link> tag that I was talking about, but it has some additional attributes assigned to it.
The attributes for our <link> element are:
hrefreltype
These three attributes are required for the <link> tag in order to make it properly link your HTML code to an external CSS file.
href: this tells the HTML where the file actually exists so it can be linked properly. In our example we are looking for a ‘style.css' file that exists in a ‘css' directory. It's also important to note that the location of the file will be relative to the HTML where the <link> tag is placed (more on this later).
rel: is used to indicate what type of file is being linked up.
type: is used to explain what format the stylesheet will be in… in this case it's just plain text.
Let's Review What We Just Learned
How to Set Up a CSS File
Now that you know how to link a CSS file to an HTML file, let's take a look at what we should do to create and organize a CSS file. As I've mentioned, a CSS file is used to remove the code for the “style” of a webpage from the HTML file. It's not mandatory to do this by any means, but it makes life a lot easier as your website grows!
Let's say we want to change the default styles of our heading tags using CSS. Before we do that, let's make a quick change to our webpage and add a little bit more content (I want to add H1 and H2 tags to spice things up a little):
<!DOCTYPE html>
<html>
<head>
<title>
Introduction to HTML
</title>
<!-- Here's the HTML code linking to a CSS file -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Hello!</h1>
<h2>This is my test webpage</h2>
Put your feet up and stay a while!
</body>
</html>
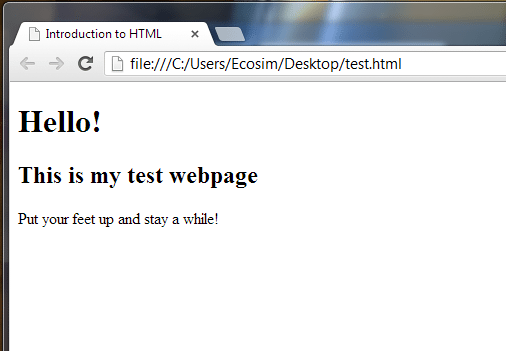
Here's what that code will actually look like in a web-browser:
As you can see, we have a couple of headings and some plain old text in the body. But how do we do something like change the color of the headings? Well, since we're indicating in our HTML code that we would like to <link> to a CSS file, how about we create a new file with the name style.css and put it in the “css” directory relative to our HTML file!
Right now these files are just on my desktop, so here's what it looks like when I create a style.css file in a “css” directory relative to my HTML file:
This is the root desktop directory
This is inside the ‘css' directory
What to Put Inside a CSS File
Now that we have our directory structure setup properly, let's take a look at what would go inside our CSS file! Remember that we want to change the color of the heading text, so let's assume our “requirement” is to change the <H1> tag to be red and the <H2> tag to be orange. Here's what we would do:
/* this will exist inside the 'css/style.css' file */
h1
{
color: red;
}
h2
{
color: orange;
}
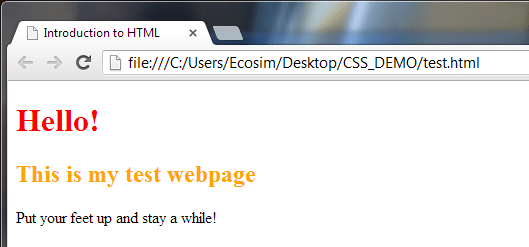
So, once we have populated our CSS file with the code above, here's what our webpage looks like now:
Pretty neat huh? You can now call yourself a beginner at CSS! Congrats :)
Inline CSS
The next step down from the most “generic” of the CSS rules is the inline styling.
This is achieved by inserting styles right into the head section of your HTML code.
Let's take what we learned about CSS type code and apply it to inline styles:
<!DOCTYPE html>
<html>
<head>
<title>
Introduction to HTML
</title>
<!-- Here's the HTML code linking to a CSS file -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
h1
{
color: pink;
}
h2
{
color: blue;
}
</style>
</head>
<body>
<h1>Hello!</h1>
<h2>This is my test webpage</h2>
Put your feet up and stay a while!
</body>
</html>
Okay, so what you can see is that we've created a <style> tag with some slightly different rules. Now instead of apply the red and orange colors to our <h1> and <h2> tags, we've used the pink and blue colors.
What's interesting to note here is that CSS follows some basic rules. It will apply styles from most broad to most specific.
This means that first, the browser will attempt to apply the most broad CSS rules, which are the rules in the external CSS file. Then the browser will overwrite any similar rules that are found in the internal CSS section.
How that plays out is that the browser will apply the pink and blue colors to our <H1> and <H2> tags. This is the case because we've specific the color property to our tags in two places, but it picks the more specific rules, which again, are found in the internal style rules.
Inline Styling
Just to throw another log in the fire, there's actually a third way to apply CSS.
That's via inline styling. And as you may have guessed, inline styles are the MOST specific rules you can apply. This means that inline styles “trump” all other styling rules found elsewhere.
So if we were to change our code yet again to reflect an inline style rule for our <H1> tag, it would look like this:
<!DOCTYPE html>
<html>
<head>
<title>
Introduction to HTML
</title>
<!-- Here's the HTML code linking to a CSS file -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
h1
{
color: pink;
}
h2
{
color: blue;
}
</style>
</head>
<body>
<h1 style="color: green;">Hello!</h1>
<h2>This is my test webpage</h2>
Put your feet up and stay a while!
</body>
</html>
As you can see we've changed our <H1> tag to include the attribute style. It now reads:
<h1 style="color: green;">Hello!</h1>
This is an inline style as it's applied directly to the tag element itself.
Since inline styles are the MOST specific of the CSS rules, that means that our <H1> tag will inherit only the green color!
Crazy eh?
Stay in the Know
If you've found this HTML / CSS tutorial to be of use, then perhaps you'd enjoy signing up for my mailing list. I'll let you know when a new tutorial is available for your reading enjoyment! Just fill out the form below and you'll also receive a one page PDF that outlines the 7 tools that Java professionals use every day. These are highly useful tools that took me 5 years of professional experience to discover, and you can have them in about 10 seconds… how's that for technology, amazing!